time’s past
A time-bending adventure puzzle game about a man from the past and an archaeologist from the present who must work together to save a god.
As the Designer, Writer, and Artist on this two-person team, I was largely responsible for the creative side of the game development pipeline. I devised the core time-swapping mechanic, designed the puzzles and constructed the levels in Unity, and brought the story to life through character design, simple and playful dialogue, 2D and 3D art, and animation.
Time’s Past was developed in Unity in 2018 for a 13-week class at Simon Fraser University.
worldbuilding // character design // level design // writing // art & animation
Gameplay starts at 1:47. This is a full playthrough; you can find the trailer here.
the team [ubc debate club*]
*for legal reasons this is a joke. we have no affiliation with UBC’s actual debate club.
we could definitely take them in hand-to-hand combat though.
JULES LOUGHIN
Game & Level Designer
Narrative Designer & Writer
Artist & Animator
TAYLOR WILKINSON
Developer
Assist. Game Designer
the concept
Inspired by time-bending point-and-click adventure games like LucasArts’ “Day of the Tentacle”, I proposed a character-swapping, era-spanning mechanic to drive our gameplay. My challenge then became how best to cohesively wrap this mechanic in lore and use it to drive engaging, puzzle-based gameplay.
worldbuilding
To provide context for our core time-swapping mechanic, I devised the lore of Kah, the godly creator of Time. When Kah (they/them) falls in love with a mortal, they try to freeze Time in place to stop their love from aging. Time banishes Kah to the twentieth century in the form of a bird. There, he must beg the help of a mortal from the very future he tried to prevent in order to return to his love.
This lore also provided the narrative theme upon which we hung our puzzle design: decay and growth.
character design
With the lore cemented, it came time to develop the characters. Since I knew I wouldn’t have time to design an in-depth narrative system, I kept the characters simple, without too much backstory and without complex motives to convey.
I followed the format required by the class and wrote brief character outlines for Kah, the creator of Time; Time personified; Basil, Kah’s mortal love; and Harriet, an archaeologist from the 20th century.
level design
With a single main mechanic to work with — the ability to switch control between Harriet and Basil, and to manipulate objects in both past and present — we set to designing levels.
I led this process, devising interesting ways the past could influence the present within the constraints of the temple game-world and our themes of decay and growth. In the end we designed three levels, each requiring the manipulation of natural forces like light and water in the past in order to prevent decay, cause growth, and open pathways for Harriet in the present.
Once the levels were ideated, we built them out in Unity. Taylor scripted the interactions while I placed all the objects, applied textures and scripts, and ran the majority of the playtests to check for bugs and gameplay blockers.
writing
Though a complex, branching narrative system was out-of-scope for this project, I still wanted to infuse the game with enough narrative for players to feel engaged with the characters and motivated to see the plot through.
In order to achieve this, I wrote a simple linear story delivered through a short prologue, dialogue delivered by Time at the beginning of each level, and optional dialogue between Basil and Harriet during each level. Both playable characters also make level-specific comments after certain intervals of time, and the descriptions for the clickable objects differ for each character in order to convey their unique points of view.
I am particularly proud of my character writing for this game. I feel that the juxtaposition of Harriet’s lighthearted banter against the more ponderous characters in the game serves to further highlight the game’s theme of change over time.
I implemented the narrative in Unity using a plugin called Fungus, which was perfect for our simple dialogue needs.
art & animation
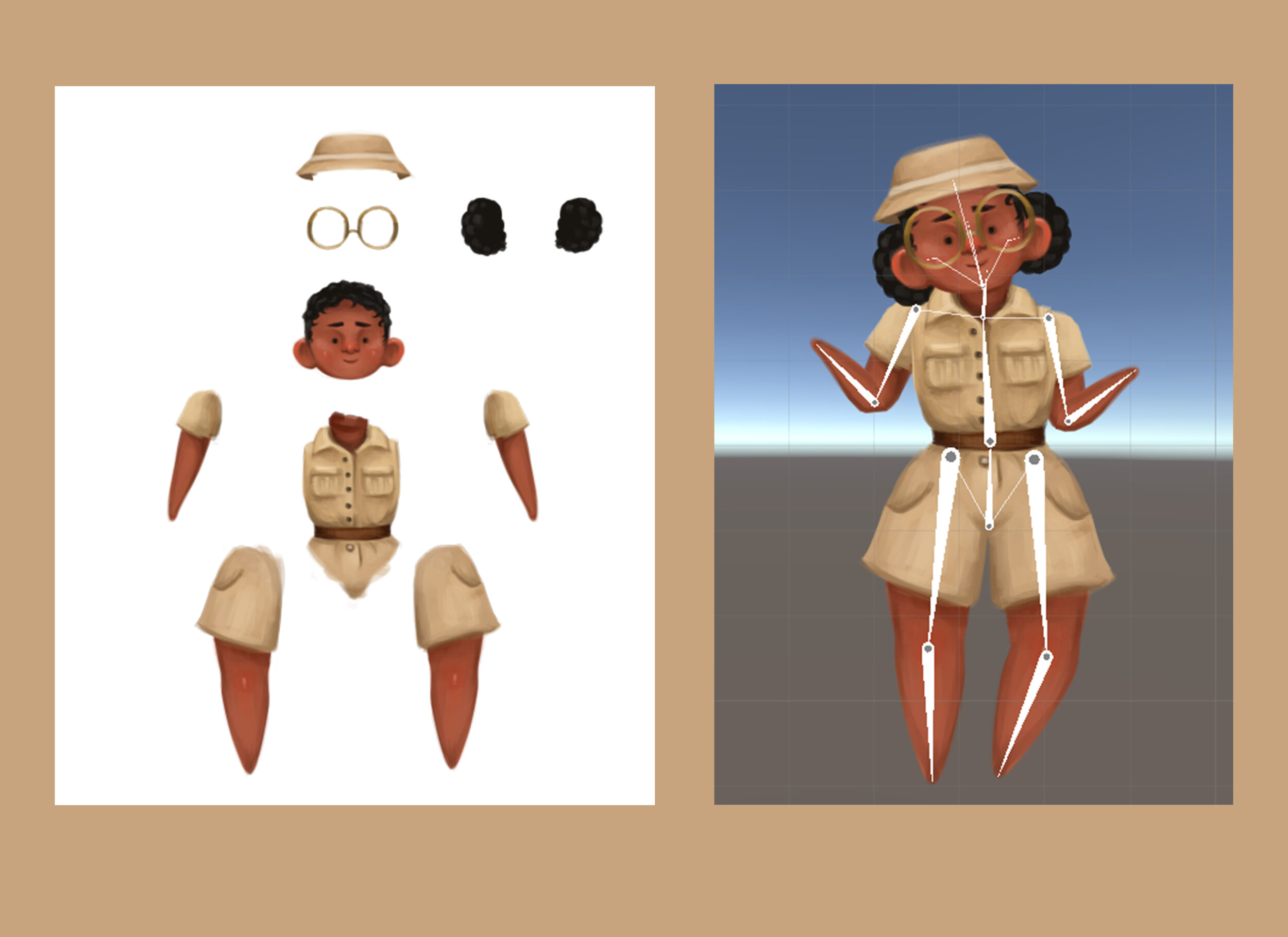
As a two-person team on a very tight timeline, we needed to cut down on work wherever possible. To this end, I chose to blend 2D and 3D, so that I could use pre-made 3D assets for much of the environment while custom animating our characters in 2D.
With three 2D characters to paint and animate (Harriet, Basil, and the Kah-bird), I chose Unity’s 2D skeletal animation package to get the job done. I had never animated in 2D before, but I ended up fairly pleased with the animations I created in the span of a couple weeks. I also modelled any 3D objects that couldn’t be found online, like the five-pronged skylight in level 2.
I also learned my way around Unity’s lighting and post-production tools, bring the visuals to life with details like a custom dust-mote particle effect.
The entire artistic process of Time’s Past proved to me that I can quickly learn new skills as needed in order to get the job done
takeaways
Given the scope of our project for the time allowed, Taylor and I left the semester proud of the game we had created. Though it has its quirks, Time’s Past is fun to play, compelling to read, and engaging to look at and explore.
We were very pleased to be awarded second place within the class as judged by a panel of industry professionals; more valuable, though, was the experience I gained working within a game engine, designing levels, and working closely with a programmer. And most valuable of all was the fact that Time’s Past is as pure a reflection of my own creative abilities as any game I’ve created, given the scope of my responsibilities for this title.
Indie game reviewer Brendan Vance wrote of Time’s Past:
“The writing in this project is strong enough that you could likely release it as a professional indie game! There was a bona fide literary theme! Excellent stuff.”